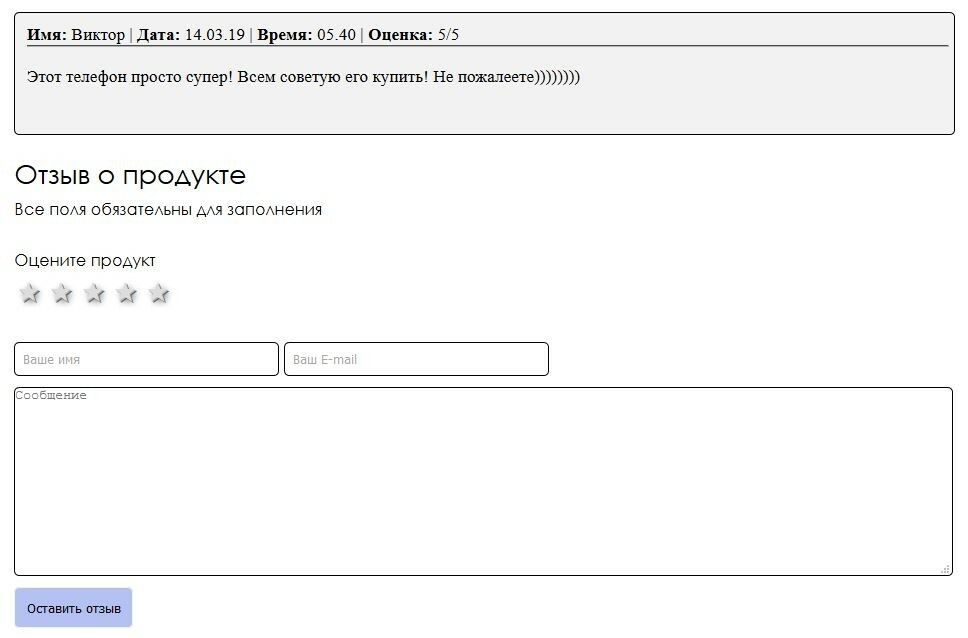
В этой статье мы создадим динамическую страницу опроса качества предоставлемых услуг. Использовать будем язык программирования PHP и базу данных MySQL, а также язык гипертекстовой разметки (HTML) и каскадные стили таблиц (CSS). В качестве локального сервера будем использовать XAMPP. Интерфейс будущей странички:

1. Создание базы данных
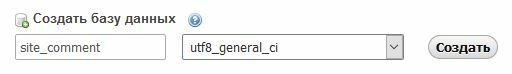
Создаем базу данных в интерфейсе «phpAdmin». Базу данных называете как вам угодно, в «Сравнение» выбираем «utf8_general_ci»:

Создаем таблицу с 6 столбцами:

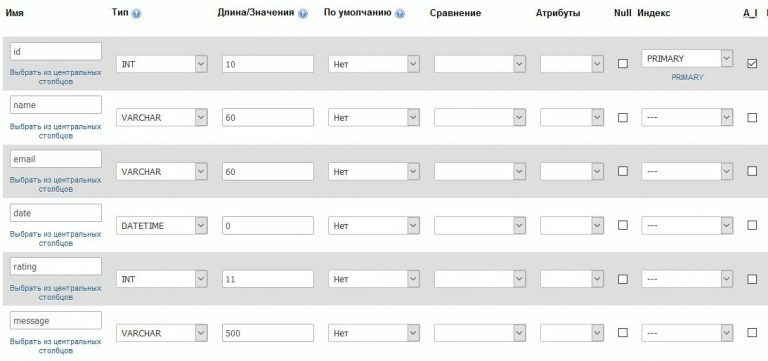
Заполняем столбцы таблицы:

- id — уникальный идентификатор отзыва;
- name — имя пользователя;
- email — E-mail пользователя;
- date — дата и время опубликованного отзыва;
- rating — столбец для хранения рейтинга от пользователя;
- message — отзыв пользователя.
2. Соединение с базой данных
На локальном сервере XAMPP в папке «htdocs» создаем папку нашего будущего проекта. В этой папке создаем первый php файл «db.php». Он нужен для соединения с базой данных. Чтобы будущие отзывы сохранялись в нашей созданной таблице. Листинг файла db.php:
<?php
$dblocation = 'localhost'; // имя хоста
$database = 'site_comment'; // имя базы данных
$dbuser = 'root'; // имя пользователя
$dbpasswd = ''; // пароль пользователя
// устанавливаем соединение с базой данных
$link = mysqli_connect($dblocation, $dbuser, $dbpasswd, $database) or die("Не могу подключиться");
mysqli_select_db($link, $database) or die ('Не могу выбрать БД');
//установка кодировки
$link->set_charset("utf8");
?>Здесь мы создаем переменные и в них прописываем данные для соединения базы данных. Имя пользователя для соединения базы данных устанавливается по умолчанию, конечно если в phpMyAdmin вы их не меняли. Далее мы с помощью функции mysqli_connect устанавливаем соединение с нашей базой данных.
3. Создание формы приложения
С помощью HTML и CSS создаем нужную форму приложения. В папке проекта создаем PHP файл и называем его «form.php». Листинг файла:
<html>
<head>
<title>Отзывы о продукте</title>
<link rel="stylesheet" href="css/style.css"> // подключение стилей
<meta content="text/html; charset=utf-8">
</head>
<body>
<div class="content">
<h2>Отзыв о продукте</h2>
<h3>Все поля обязательны для заполнения</h3>
<br>
<div class="send">
<form method="post" action="index.php" id="review">
<h3>Оцените продукт</h3>
<div class="rating">
<input type="radio" class="rating" id="star5" name="rating" value="5" /><label for="star5"></label>
<input type="radio" class="rating" id="star4" name="rating" value="4" /><label for="star4"></label>
<input type="radio" class="rating" id="star3" name="rating" value="3" /><label for="star3"></label>
<input type="radio" class="rating" id="star2" name="rating" value="2" /><label for="star2"></label>
<input type="radio" class="rating" id="star1" name="rating" value="1" /><label for="star1"></label>
</div>
<br>
<br>
<br>
<input type="text" name="name" placeholder="Ваше имя" required>
<input type="email" name="email" placeholder="Ваш E-mail" required>
<input type="date" name="date" hidden="true">
<textarea name="message" placeholder="Сообщение"></textarea required>
<input type="submit" name="add" value="Оставить отзыв">
</form>
</div>
</div>
</body>
</html>Форма будет обрабатываться с помощью метода POST. Обработчик формы будет в файле «index.php» мы его создадим позже.
В папке проекта создаем папку с именем «CSS» и в этой папке создаем файл для стилей с именем «style.css» и записываем стили для формы:
В папке проекта создаем папку с именем «CSS» и в этой папке создаем файл для стилей с именем «style.css» и записываем стили для формы:
/* CSS для формы */
* {
margin: 0;
padding: 0;
}
body {
font-size: 1.2em;
background-color: #fff;
color: #555;
}
p {
padding: 0 0 20px 0;
line-height: 1.7em;
}
input, textarea {
outline: none;
border: none;
border: solid 1px #f2f2f2;
}
h3, h2 {
font: normal 85% 'century gothic', arial;
margin: 0 0 0 0;
padding: 3px 0 5px 0;
color: #000;
}
h2 {
font-size: 140%;
}
hr {
color: black;
}
.content {
text-align: left;
width: 30%;
padding: 1% 0 0 5px;
margin: 0 0 0 27%;
float: left;
}
.reviews {
margin-bottom: 4%;
font-size: 0.9em;
text-align: left;
width: 30%;
padding: 1% 0 0 5px;
margin: 0 0 0 27%;
float: left;
}
.reviews .review_text {
background-color: #f2f2f2;
color: black;
padding: 1%;
border-radius: 5px;
border: solid 1px;
width: 160%;
height: 11%;
padding-top: 2%;
bottom: 2%;
padding-left: 2%;
}
.send {
margin-bottom: 4%;
}
.send input[type="text"], input[type="email"], textarea {
border: solid 1px #000000;
margin-bottom: 2%;
}
.send input[type="text"], [type="email"] {
width: 38%;
color: #5d5d5d;
width: 46%;
padding: 8px;
border-radius: 5px;
}
.send textarea {
width: 163%;
height: 20%;
border-radius: 5px;
}
.send input[type="submit"] {
background-color: #b5c1f3;
padding: 2%;
color: black;
border-radius: 5px;
cursor:pointer;
}
/* CSS для рейтинга (звезды) */
.rating {
float:left;
}
.rating:not(:checked) > input {
position:absolute;
top:-9999px;
clip:rect(0,0,0,0);
}
.rating:not(:checked) > label {
float:right;
width:1em;
padding:0 .1em;
overflow:hidden;
white-space:nowrap;
cursor:pointer;
font-size:140%;
line-height:1.2;
color:#ddd;
text-shadow:1px 1px #bbb, 2px 2px #666, .1em .1em .2em rgba(0,0,0,.5);
}
.rating:not(:checked) > label:before {
content: '★ ';
}
.rating > input:checked ~ label {
color: #f70;
text-shadow:1px 1px #c60, 2px 2px #940, .1em .1em .2em rgba(0,0,0,.5);
}
.rating:not(:checked) > label:hover,
.rating:not(:checked) > label:hover ~ label {
color: gold;
text-shadow:1px 1px goldenrod, 2px 2px #B57340, .1em .1em .2em rgba(0,0,0,.5);
}
.rating > input:checked + label:hover,
.rating > input:checked + label:hover ~ label,
.rating > input:checked ~ label:hover,
.rating > input:checked ~ label:hover ~ label,
.rating > label:hover ~ input:checked ~ label {
color: #ea0;
text-shadow:1px 1px goldenrod, 2px 2px #B57340, .1em .1em .2em rgba(0,0,0,.5);
}
.rating > label:active {
position:relative;
top:2px;
left:2px;
}4. Вывод комментариев
В самом вверху файла «form.php» пишем код для соединения базы данных:
<?php include_once 'db.php'; ?>После тега body в файле «form.php» добавлеям код для вывода комментариев из базы данных:
<?php $result = mysqli_query($link, "SELECT * FROM `otzivi` ORDER BY id DESC") ?>
<?php while($res = mysqli_fetch_assoc($result)) { ?>
<div class="reviews">
<div class="review_text">
<b>Имя:</b> <?= $res['name'] ?> | <b>Дата:</b> <?= date("d.m.y | <b>Время:</b> H.i", strtotime($res['date'])) ?> | <b>Оценка:</b> <?= $res['rating'] ?>/5
<hr>
<br>
<?= $res['message'] ?> <br>
</div>
</div>
<?php } ?>Здесь мы создаем переменную $result и с помощью функции mysqli_query и оператора SELECT вытаскиваем из базы данных все комментарии и сортируем их по id (новые отзывы сверху).
Далее с помощью while и функции mysqli_fetch_assoc мы заносим данные в html теги для того, чтобы пользователь видел все отзывы о продукте. Если в базе данных не будет отзывов страничка будет пустая.
С помощью переменной $res выводим все данные в нужном нам порядке.
Полный листинг файла «form.php»:
Далее с помощью while и функции mysqli_fetch_assoc мы заносим данные в html теги для того, чтобы пользователь видел все отзывы о продукте. Если в базе данных не будет отзывов страничка будет пустая.
С помощью переменной $res выводим все данные в нужном нам порядке.
Полный листинг файла «form.php»:
<?php include_once 'db.php'; ?>
<html>
<head>
<title>Отзывы о продукте</title>
<link rel="stylesheet" href="css/style.css">
<meta content="text/html; charset=utf-8">
</head>
<body>
<?php $result = mysqli_query($link, "SELECT * FROM `otzivi` ORDER BY id DESC") ?>
<?php while($res = mysqli_fetch_assoc($result)) { ?>
<div class="reviews">
<div class="review_text">
<b>Имя:</b> <?= $res['name'] ?> | <b>Дата:</b> <?= date("d.m.y | <b>Время:</b> H.i", strtotime($res['date'])) ?> | <b>Оценка:</b> <?= $res['rating'] ?>/5
<hr>
<br>
<?= $res['message'] ?> <br>
</div>
</div>
<?php } ?>
<div class="content">
<h2>Отзыв о продукте</h2>
<h3>Все поля обязательны для заполнения</h3>
<br>
<div class="send">
<form method="post" action="index.php" id="review">
<h3>Оцените продукт</h3>
<div class="rating">
<input type="radio" class="rating" id="star5" name="rating" value="5" /><label for="star5"></label>
<input type="radio" class="rating" id="star4" name="rating" value="4" /><label for="star4"></label>
<input type="radio" class="rating" id="star3" name="rating" value="3" /><label for="star3"></label>
<input type="radio" class="rating" id="star2" name="rating" value="2" /><label for="star2"></label>
<input type="radio" class="rating" id="star1" name="rating" value="1" /><label for="star1"></label>
</div>
<br>
<br>
<br>
<input type="text" name="name" placeholder="Ваше имя" required>
<input type="email" name="email" placeholder="Ваш E-mail" required>
<input type="date" name="date" hidden="true">
<textarea name="message" placeholder="Сообщение" required></textarea>
<input type="submit" name="add" value="Оставить отзыв">
</form>
</div>
</div>
</body>
</html>5. Обработка формы
В папке проекта создаем файл «index.php» для отправки отзывов в базу данных, но только если пользователь их введет и нажмет на кнопку «Оставить отзыв». Листинг файла:
<?php
include_once 'db.php';
if (isset($_POST['add'])) {
// преобразуем специальные символы в текст
$name = htmlspecialchars($_POST['name']);
$email = htmlspecialchars($_POST['email']);
$message = htmlspecialchars($_POST['message']);
$rating = htmlspecialchars($_POST['rating']);
// заносим данные из формы в переменные и проверяем на ошибки
$name = strip_tags(trim($_POST['name']));
$email = strip_tags(trim($_POST['email']));
$message = strip_tags(trim($_POST['message']));
$rating = strip_tags(trim($_POST['rating']));
$date = $_POST['date'];
// заносим дату и время отзыва
$date = date('Y-m-d H:i');
// проверка введенных данных
if($name != '' AND $email != '' AND $message != ''){ if (!preg_match("/[0-9a-z_]+@[0-9a-z_^\.]+\.[a-z]{2,3}/i", $email)) {$err = 'Неверно введен е-mail.';}
// отправка данных в бд
mysqli_query($link, " INSERT INTO otzivi (name, email, message, date, rating) VALUES ('$name', '$email', '$message', '$date', '$rating')");
// закрываем сеанс
mysqli_close($link);
//редирект
header ("location: index.php");
}
}
include_once 'form.php';
?>Здесь для начала мы подключаем файл «db.php». Создаем оператор if c именем «add» чтобы при нажатии кнопки данные обрабатывались с помощью кода в этом операторе.
Функция isset — определяет, установлена ли переменная.
Потом преобразуем все вводимые специальные символы в текст функцией htmlspecialchars. Это нужно для безопасности.
Функция htmlspecialchars нужна при отображении данных, введенных пользователем, которые могут содержать нежелательные HTML тэги в нашей форме.
Далее заносим данные из формы в созданные нами переменные и проверяем на ошибки.
Функция strip_tags — удаляет HTML и PHP тэги из строки, а функция trim — удаляет пробелы из начала и конца строки.
Дальше записываем нужный формат даты и проводим проверку введенных данных в форме HTML. Это нужно чтобы пользователь смог ввести только правильный E-mail адрес.
С помощью функции mysqli_query и оператора INSERT заносим введенные и проверенные данные в базу данных и завершем сеанс работы с ней. На последнем этапе делаем редирект на наш файл — это нужно для того чтобы пользователь остался на этой странице после отправки отзыва.
Чтобы форма корректно отображалась в нужном месте в конце файла «index.php» делаем подключение файла «form.php».
После этого можно запустить страничку в браузере и проверить результат работы. Если Вы правильно записали, тогда все должно работать идеально, но если есть ошибки значит проверьте правильность кода.
На этом мы заканчиваем создание страницы опроса качества предоставляемых услуг на PHP. В комментариях жду Ваших предложений по доработке этого приложения. Удачи в разработке!
Функция isset — определяет, установлена ли переменная.
Потом преобразуем все вводимые специальные символы в текст функцией htmlspecialchars. Это нужно для безопасности.
Функция htmlspecialchars нужна при отображении данных, введенных пользователем, которые могут содержать нежелательные HTML тэги в нашей форме.
Далее заносим данные из формы в созданные нами переменные и проверяем на ошибки.
Функция strip_tags — удаляет HTML и PHP тэги из строки, а функция trim — удаляет пробелы из начала и конца строки.
Дальше записываем нужный формат даты и проводим проверку введенных данных в форме HTML. Это нужно чтобы пользователь смог ввести только правильный E-mail адрес.
С помощью функции mysqli_query и оператора INSERT заносим введенные и проверенные данные в базу данных и завершем сеанс работы с ней. На последнем этапе делаем редирект на наш файл — это нужно для того чтобы пользователь остался на этой странице после отправки отзыва.
Чтобы форма корректно отображалась в нужном месте в конце файла «index.php» делаем подключение файла «form.php».
После этого можно запустить страничку в браузере и проверить результат работы. Если Вы правильно записали, тогда все должно работать идеально, но если есть ошибки значит проверьте правильность кода.
На этом мы заканчиваем создание страницы опроса качества предоставляемых услуг на PHP. В комментариях жду Ваших предложений по доработке этого приложения. Удачи в разработке!